U2D Aprenia 7.0 kommt mit neuem Dashboard
U2D Aprenia wird in regelmäßigen Abständen auf den neuesten Stand gebracht. Bugfixing, kleine Änderungen auf Basis von Kundenwünschen oder größere Änderungen in der Usability. U2D Aprenia bleibt immer #up2date. Erfahren Sie in diesem Blog alles rund um das neue Feature des überarbeiteten Dashboards!

Die alte Startseite
Mit dem letzten großen Update zu 6.0 bekam das LXP U2D Aprenia das Feature „Veranstaltungen erstellen“. Dieses ermöglicht es, Termine und Veranstaltungen zu verwalten, das Hinzufügen von Veranstaltungen zu Journeys und einen Kalender zum Termin-Management. Doch nach dem Release ist bekanntlich vor dem Release. So wurde – nach einem Release von kleineren Zwischenupdates - mit der Eruierung eines neuen Themas begonnen, das aufgrund seiner Aufwandsgröße den Switch von 6.4 auf 7.0 erfüllt. Bei der Entwicklung einer LXP ist die oberste Priorität, auf Kundenerfahrungen einzugehen. Das Kundenfeedback zum nunmehr „alten“ Dashboard brachte die Erkenntnis, dass das Dashboard überarbeitet werden muss.
Vor dem Release 7.0 war das Dashboard eine Ansammlung von Lanes. Es beinhaltete eine Übersichtsseite mit den Kategorien „Zuletzt angeschaute Sparks“ und „Empfohlene Sparks“, wobei letzteres aus einer KI-generierten Auswahl von Sparks bestand. Darunter befand sich der Bereich „Tests“, in dem zu absolvierende Test angezeigt wurden.
Das Feedback zum Dashboard lautete, dass es neue User*innen nicht genug „an die Hand“ nimmt, sondern ihnen lediglich eine Spark-Ansammlung präsentiert. Neue U2D Aprenia Nutzer*innen sind jedoch darauf angewiesen, vom System selbst eine Einführung zu bekommen. Erfahrene Teammitglieder könnten natürlich aushelfen, jedoch wäre dann das Ziel des selbstständigen Wissenstransfer nicht gegeben.
Geändertes Menü
Wegen der „Einfachheit“ und der Usabilityprobleme war es deshalb an der Zeit, das Dashboard von Grund auf neu zu gestalten, um den User*innen ein verbessertes Nutzererlebnis präsentieren zu können. Daher wurde auch die Darstellung der Menüpunkte von U2D Aprenia an das neue Dashboard angepasst. Der Menüpunkt „Lernen“ bekommt einen neuen Unterpunkt hinzu. Der neue Unterpunkt mit dem gleichen Namen „Lernen“ führt den/die User*in auf die alte Startseite – das alte Dashboard. Hier bekommen die Anwender*innen nun persönliche Sparkempfehlungen aufgrund ihrer bisherigen Verhalten ausgespielt, mit denen sie gezielt nach der Einarbeitung in die LXP ihren Wissenstransfer ankurbeln können.

Aufbau des neuen Dashboards
Das neue Dashboard lässt sich, wie das alte Dashboard, in zwei Abschnitte unterteilen, von denen einer jedoch auf verschiedene Art und Weise „entfernt“ werden kann. Das Dashboard setzt sich aus „Erste Schritte“ und einem Hauptteil zusammen.
„Erste Schritte"
Die Welt der LXPs und des selbstständigen Wissenstransfers ist eine, verglichen mit anderen Meilensteinen im E-Learning, recht junge Entwicklung der digitalen Lernkultur. Deshalb liegt die oberste Priorität bei Anwendungen wie U2D Aprenia in der Nutzerfreundlichkeit und dem Anspruch, dem Menschen am Bildschirm vollständig selbständig lernen zu lassen. Selbstständigkeit durch Technik muss jedoch sehr genau umgesetzt werden, wenn ein Unternehmen erreichen möchte, das möglichst alle Lizenzbenutzer*innen das System interaktiv nutzen. Die individuelle Bewertung eines Programms steht und fällt mit der Handhabung der „ersten Schritte“. Während bei der Version 6.4 noch kein geführter „Rundgang“ etabliert war, wurde dies nun in 7.0 implementiert.
„Erste Schritte“ setzt sich wiederum aus zwei Bereichen zusammen. Zum einen lassen sich im Bereich „Aufgaben“ to dos festlegen, die neue User*innen zu absolvieren haben, wenn sie eine erfolgreiche und nachhaltige Einführung in die Plattform haben möchten. Neben diesen ersten „Pflichtaufgaben“ können unter anderem auch Sparks zusammengestellt werden, die die Funktionen des Systems erklären.

Die „Ersten Schritte“ können von den einzelnen Nutzer*innen in den Profileinstellungen deaktiviert werden (sowohl vor als auch nach deren Abschluss). Bei Abschluss der Einführung sind sie nicht mehr notwendig und für eine verbesserte Übersicht des restlichen Dashboards empfiehlt es sich, diese zu deaktivieren. Die Administratoren und Administratorinnen haben die Möglichkeit, die Funktion generell zu deaktivieren.
Hauptteil – das eigentliche Dashboard
Das neue Dashboard ist in Kacheln mit verschiedenen Kategorien angeordnet. Diese sogenannten Widgets bilden zum einen in sich geschlossene Features, zum anderen sollen sie bereits bestehende Features mehr hervorheben. Die Widgets können individuell angeordnet werden. Ebenfalls besteht die Möglichkeit, einzelne Features ein- und auszublenden. Zum Release werden zehn Widgets für das neue Dashboard zur Verfügung gestellt – doch bereits jetzt wird an weiteren gearbeitet.




Widget-Übersicht
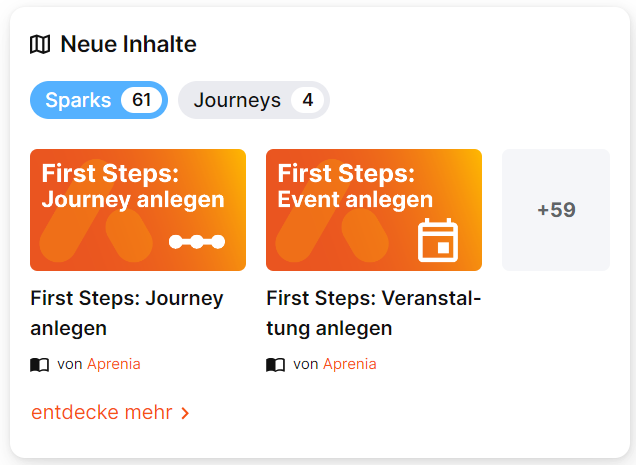
- Neue Inhalte: In diesem Widget wird eine Zusammenfassung neuer Inhalte dargestellt. Innerhalb der Kachel kann zwischen der Vorschau von Sparks, Journeys oder Veranstaltungen gewechselt werden. Dabei werden im Widget selbst stets zwei Vorschaubeispiele der drei Kategorien angezeigt. Die Anzeige ist dynamisch und richtet sich nach der Aktualität und Beliebtheit des Elements. Durch einen Klick auf den Button „entdecke mehr“ gelangt man zu einer Übersichtsseite mit allen neuen Inhalten.
- Experten Q&A: Das klassische Q&A-Element wird nun auf die neue „Startseite“ geholt. Während dieses Feature früher eher versteckt war, kommt es nun im Dashboard wesentlich besser zur Geltung. Das Experten Q&A Dient dazu, Fragen, die nicht durch Inhalte beantwortet werden können, durch andere User*innen zu lösen.
- Feed: Hier können Neuigkeiten mit Postings, ähnlich wie in sozialen Netzwerken, ausgetauscht werden. Seiner Dashboard Funktion zeigt dieses Widget den neuesten oder den beliebtesten Feed-Eintrag an. Ist die Belegschaft schweigsam und ist kein Feed-Beitrag vorhanden so erscheint eine Aufforderung für das Einstellungen eines Feed-Beitrages.
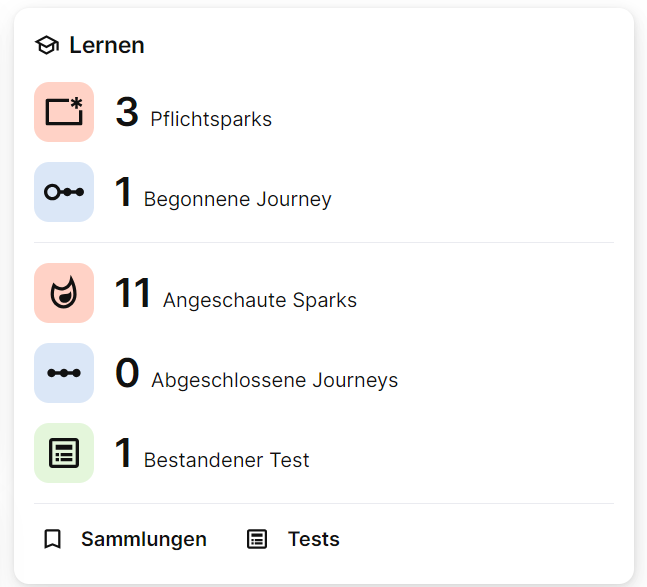
- Lernen: Dieses Widget ist eines der Wichtigsten. „Lernen“ stellt eine Übersicht über die persönlichen Errungenschaften in Zahlen dar. Darunter fallen die angeschauten Sparks, abgeschlossene Journeys und bestandene Tests. Gleichzeitig sind am unteren Rand wiederum Verlinkungen zu „Sammlungen“ und „Tests“ zu finden. Diese dienen dazu, von der Kachel in tiefere Ebenen des individuellen Lernens zu gelangen. Im oberen Bereich fallen die zu erledigenden Sachen an. Wenn dies geschafft ist, erscheint je nach Uhrzeit ein Bild der aktuellen Tageszeit.
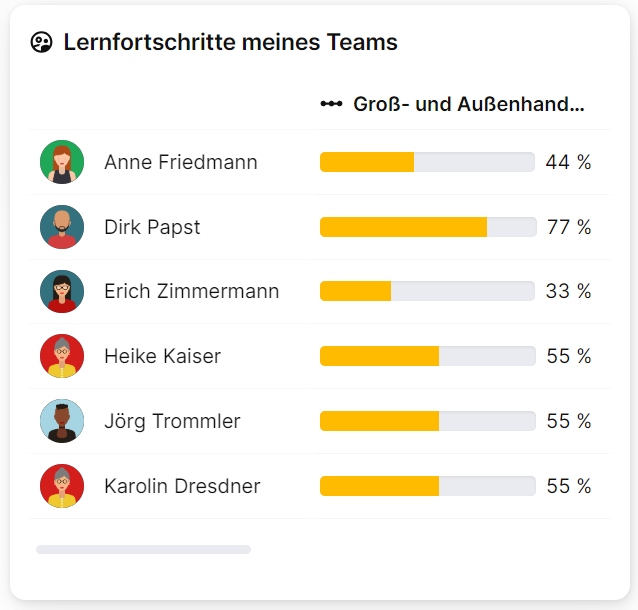
- Lernfortschritte meines Teams: Dieses neue Feature soll die Fortschritte des Teams, in dem sich die Nutzer*innen befinden, veranschaulichen und die Aufgabe des Management-Tools erfüllen. Spätestens wenn alle anderen Teammitglieder weiter sind als man selbst heißt es: Nachholen!
- Spark bewerten: Für den Grad der Professionalität ist es wichtig, dass Sparks bewertet werden können. Je besser ein Spark bewertet ist, desto höher ist die Wahrscheinlichkeit, dass mehr Leute diesen konsumieren, weil wiederum die gute Bewertung eine schnelle Lösung auf die gestellte Frage erahnen lässt. Nachdem ein Spark abgeschlossen wurde, besteht fünf Tage nach Abschluss auf dem Dashboard die Möglichkeit, diesen zu bewerten.
- Geburtstage: Hier stehen alle kommenden Geburtstage nach Aktualität aufgelistet. DSGVO-konform basiert dieses Widget auf freiwilliger Basis. Wer jeden Tag einen Blick in U2D Aprenia wirft, muss somit nicht alle Geburtstage im Kopf behalten – oder in einen Kalender übertagen.
- Neue Kolleginnen und Kollegen: Jeder kennt es. Man läuft dem neuen Kollegen auf dem Flur über dem Weg und kennt seinen Namen noch nicht. Wie Smalltalk beginnen? Mit dem „Neue Kollegen und Kolleginnen“ Widget werden einem auf dem Dashboard neue Kolleginnen und Kollegen vorgestellt und bei regelmäßiger Nutzung von U2D Aprenia dürften die neuen Namen schnell im Gedächtnis bleiben!
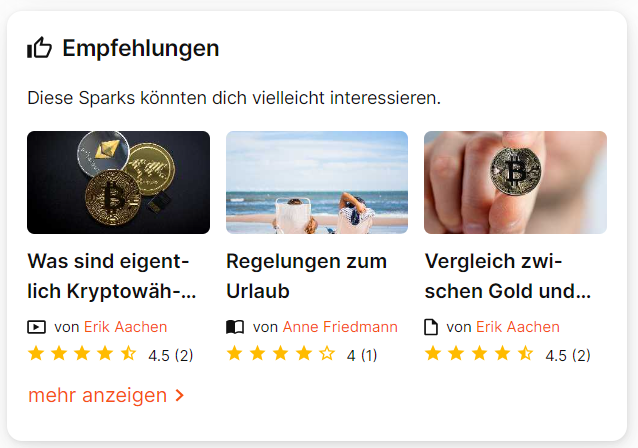
- Empfehlungen: Auf der Startseite dürfen die Empfehlungen natürlich nicht fehlen, weswegen sie als Kacheln geblieben sind und empfehlen User*innen Sparks, die sie interessieren könnten.
- Leaderboard: Zu guter Letzt kommt mit dem Leaderboard der Gamification-Faktor auf die Startseite. In einer Liste werden die besten Profile – der letzten dreißig Tage – angezeigt. So können parteiinterne Wissenskämpfe Tag für Tag begutachtet werden (natürlich nur mit Spaßfaktor).
Das Dashboard dient generell dazu, die Interkation zu fördern und zu vereinfachen. Des Weiteren soll es den neuen Mitgliedern (und auch den alten) einen besseren Überblick über die Applikation verschaffen. Mit dem neuen Dashboard in U2D Aprenia haben Sie und Ihre Mitarbeiter*innen die Chance, auf der einen Seite einen modernen Weg im E-Learning einzuschlagen, auf der anderen hat die Plattform das Potenzial, sich neben der Funktion als LXP auch als internes Social Network zu beweisen, in dem sich Ihre Angestellten noch besser in das Unternehmen einleben können.
Letzte Features aus dem Release 6.4
Das sind die letzten Erneuerungen aus der Version U2D Aprenia 6.4:
- Bilder für Gruppen können nun zugeschnitten werden und die Bildübernahme von Unsplash wurde optimiert.
- Anhänge eines Sparks werden nun direkt unterhalb des Spark-Inhalts angezeigt.
- Personen werden in der Suche als Karte dargestellt. Darin können zusätzliche Informationen angezeigt werden.
- Wenn man aus einer Journey einen Spark öffnet, wird unterhalb des Inhalts der nächste Spark dieser Journey angezeigt.
- Die Darstellung der Fragen und FAQ von Sparks wurde optimiert.
- Der Bestanden-Status von E-Learnings wird innerhalb des Sparks angezeigt.
- Im Spark ist aufgeführt, in welche Gruppen dieser Spark aufgenommen wurde.